40 javascript change label text on button click
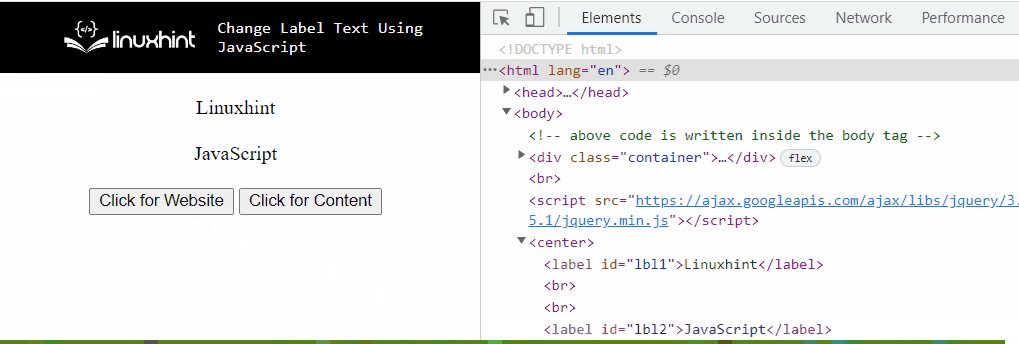
javascript change label text on button click wendy's french toast sticks news Uncategorized javascript change label text on button click. javascript change label text on button click. November 4, 2022; Posted by: Category: Uncategorized; JS label text | Example and change label text on button click How to change label text on button click in JavaScript? Answer: Set the id for the label and use getElementById to identify the label then innerHTML property to change or set the text inside the label in JavaScript. JavaScript get element by id value | Simple example code Example code:
Change Label Text on Button Click using JavaScript or jQuery Change Label Text on Button Click using jQuery jQuery too provides two separate methods to assign or change an element's text. The methods are html () and text (). The function of the methods are quite similar to the JavaScript properties that I have explained in the above section. The jQuery Script Using html () Method

Javascript change label text on button click
Change label text on button click using javascript First, correct the function name casing in the Button ( OnClientClick="changeText ()" ), it should be the same as the function decleration. Second, after the OnClientClick event is called, the page is posted back to the server, so this could be the reason that the Label text doesn't persist. javascript change label text on button click - golidawayi.com Here, I am sharing two different methods showing how to set or assign the text of a label dynamically on button click in your Angular 4 application. I know that the clicked function works since I put a console.log there. Not the answer you're looking for? Discuss. How do I replace all occurrences of a string in JavaScript? How to change label text via JavaScript/jQuery after click on HTML form ... While injecting the following code (with jQuery available): The HTML stays exactly the same as above. I know that the clicked function works since I put a console.log there.
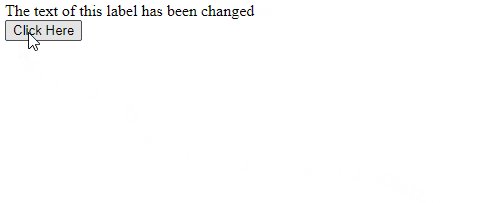
Javascript change label text on button click. Change Label Text Using JavaScript | Delft Stack The updated JavaScript code will be as follows: function changeLabelText() { var element = document.getElementById("label"); if (element.innerHTML == "Change this text by clicking on the button") element.innerHTML = "The text of this label has been changed"; else element.innerHTML = "Change this text by clicking on the button"; } OUTPUT: Change label text on button click using javascript User843229376 posted //My script code is /*Now I have two buttons and one label. What I want is to change text in the label using javascript. When ... · User1643008609 posted Hi Friend, Just small change ... How to Use JavaScript to Change Button Text - The Programming Expert To change button text using JavaScript, the simplest way is to use the textContentproperty along with the getElementByIdmethod. document.getElementById("button").textContent="Submit"; You can also use the innerHTMLproperty to change button text. document.getElementById("button").innerHTML = "Submit"; Let's say I have the following HTML form: Change a button label using Javascript - Stack Overflow var button = document.getElementById ('RegularCashMovements'); button.innerText = button.textContent = 'new text'; The span element inside the button element should not be removed. If you also want to change the title of the span do it like that:
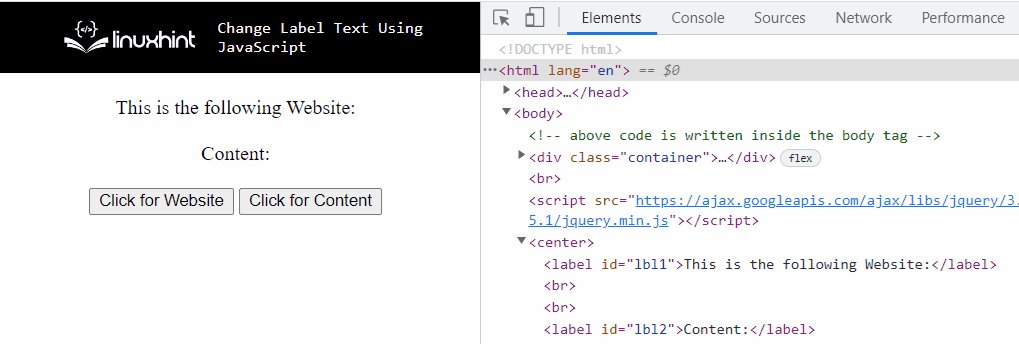
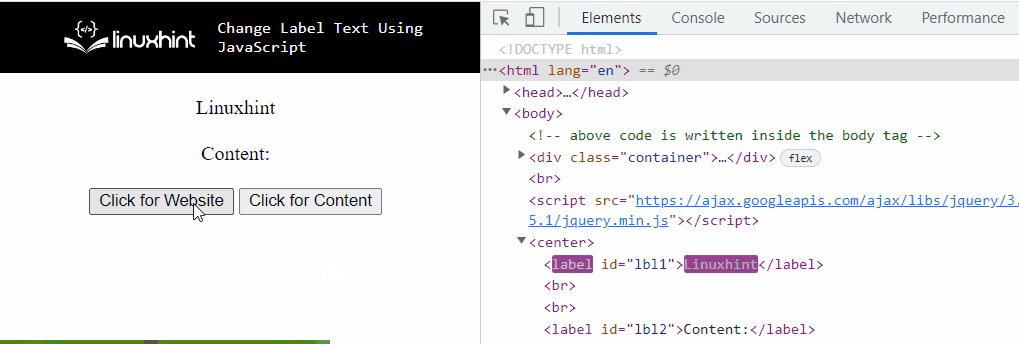
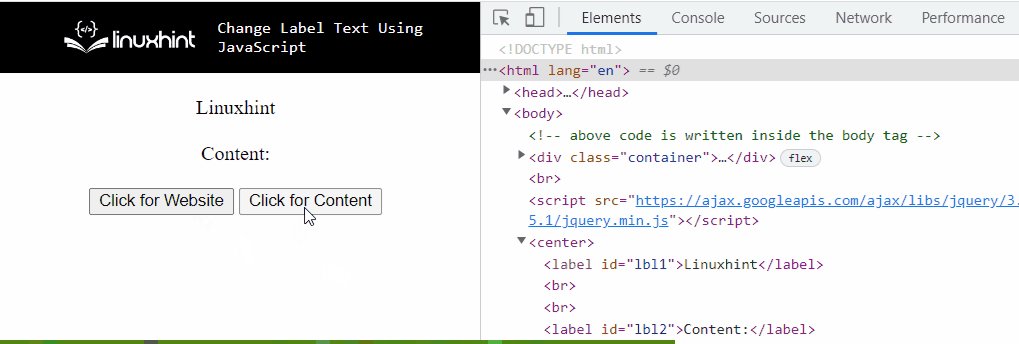
How to change the text of a label using JavaScript - GeeksforGeeks The tag is used to provide a usability improvement for mouse users i.e, if a user clicks on the text within the element, it toggles the control. Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Solved: Powerapps button onselect change button text - Power Platform ... Set the Text Property of the button to If(hide,"Show Menu","Hide Menu"). You can now set your menu Visible property to hide. Aside from making a control visible, you can use this to change many properties of various controls and labels on the screen. A few examples would be to disable a control or to change its color. How to change label text via JavaScript/jQuery after click on HTML form ... While injecting the following code (with jQuery available): The HTML stays exactly the same as above. I know that the clicked function works since I put a console.log there. javascript change label text on button click - golidawayi.com Here, I am sharing two different methods showing how to set or assign the text of a label dynamically on button click in your Angular 4 application. I know that the clicked function works since I put a console.log there. Not the answer you're looking for? Discuss. How do I replace all occurrences of a string in JavaScript?
Change label text on button click using javascript First, correct the function name casing in the Button ( OnClientClick="changeText ()" ), it should be the same as the function decleration. Second, after the OnClientClick event is called, the page is posted back to the server, so this could be the reason that the Label text doesn't persist.



































Komentar
Posting Komentar